一、概述
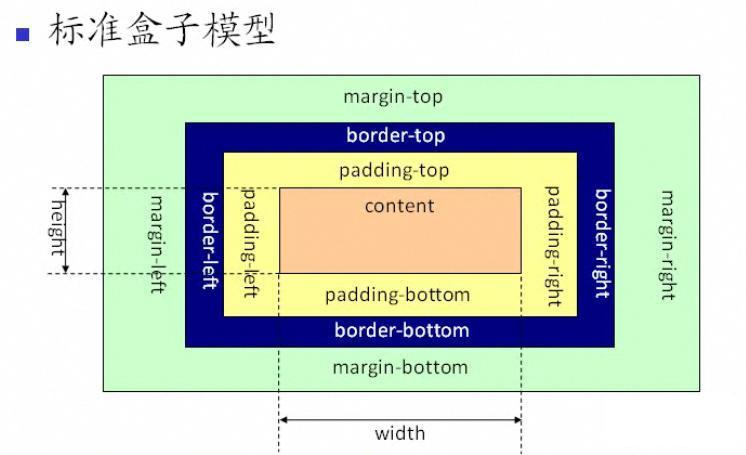
我们来说说标签的内外边距,内边距(padding),外边距(margin),我们先来看看这个标准的盒子模型吧,如图所示:

二、外边距
说明:我们外边距用margin样式来表示。外边框可以理解为,边框的扩展还需要占用多大的空间,也是上、下、左、右,分别是margin-top,margin-bottom,margin-left,margin-right。当然如果直接用margin的话,那外边距的扩展,上下左右都都会产生变化。
Title 高哥哥帅极了
显示的效果图:

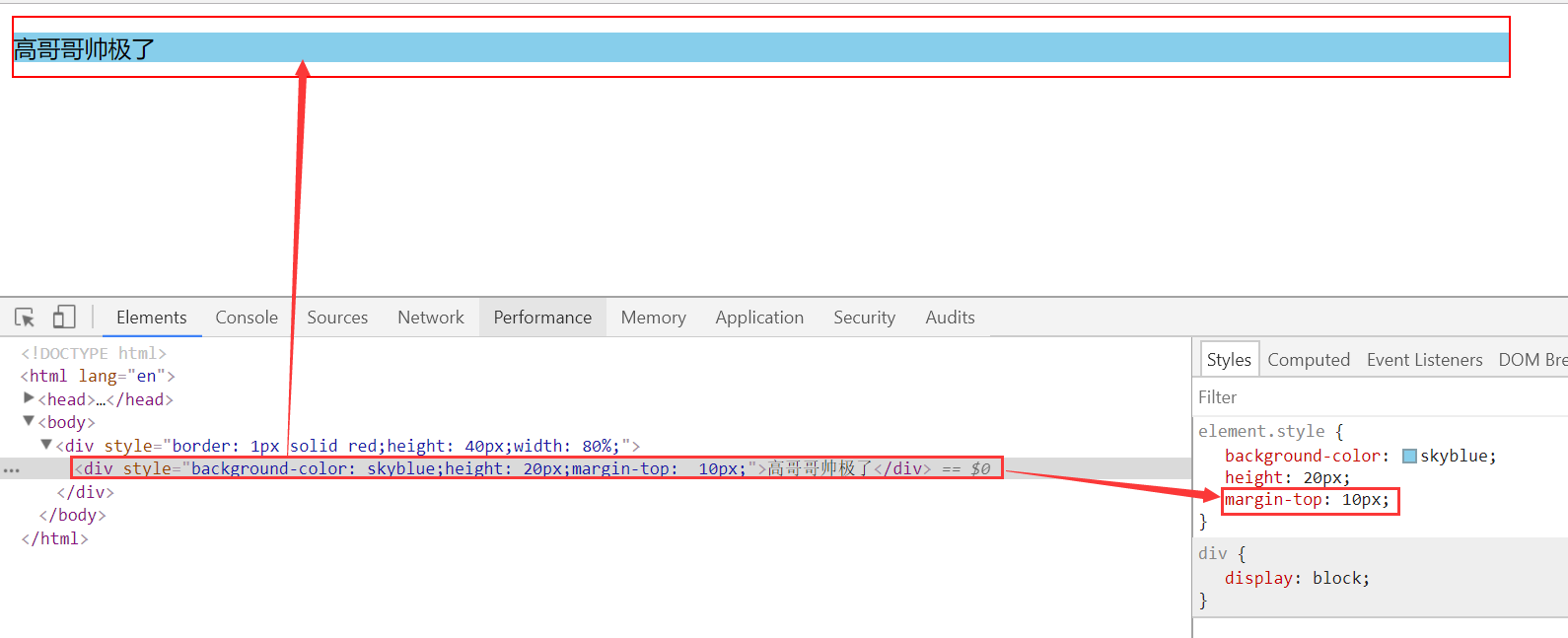
然后我设置margin-top值之后:

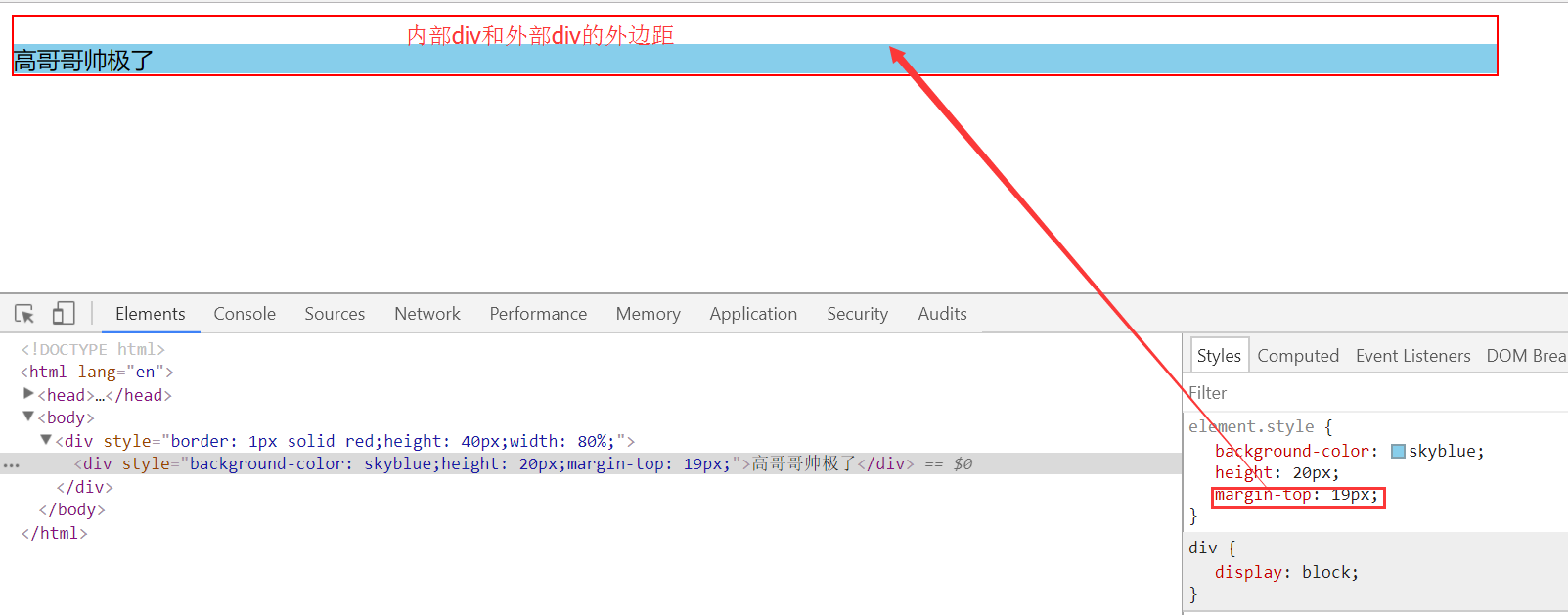
里面的div和外面的div产生了上下产生了边距,随着我的margin-top的值不断扩大,则边距也越来越大:

所以说行外边距只的是本身的div没有高度和宽度没有变化,只是离父标签的高度有变化。
margin: 10px; #上下左右边距都是:10pxmargin: 0 10px; #上下边距:0,左右:10pxmargin: 0 10px 0 10px; #上:0 ,右:10px ,下:0,左:10px
三、内边距
说明:我们内边距用padding来表示,是内容到边框的距离,可以有上、下、左、右,分别是padding-top,padding-bottom,padding-left,padding-right。当然如果直接用padding的话,那内边距的扩展,上下左右都都会产生变化。
Title 高哥哥帅极了
显示的效果图:

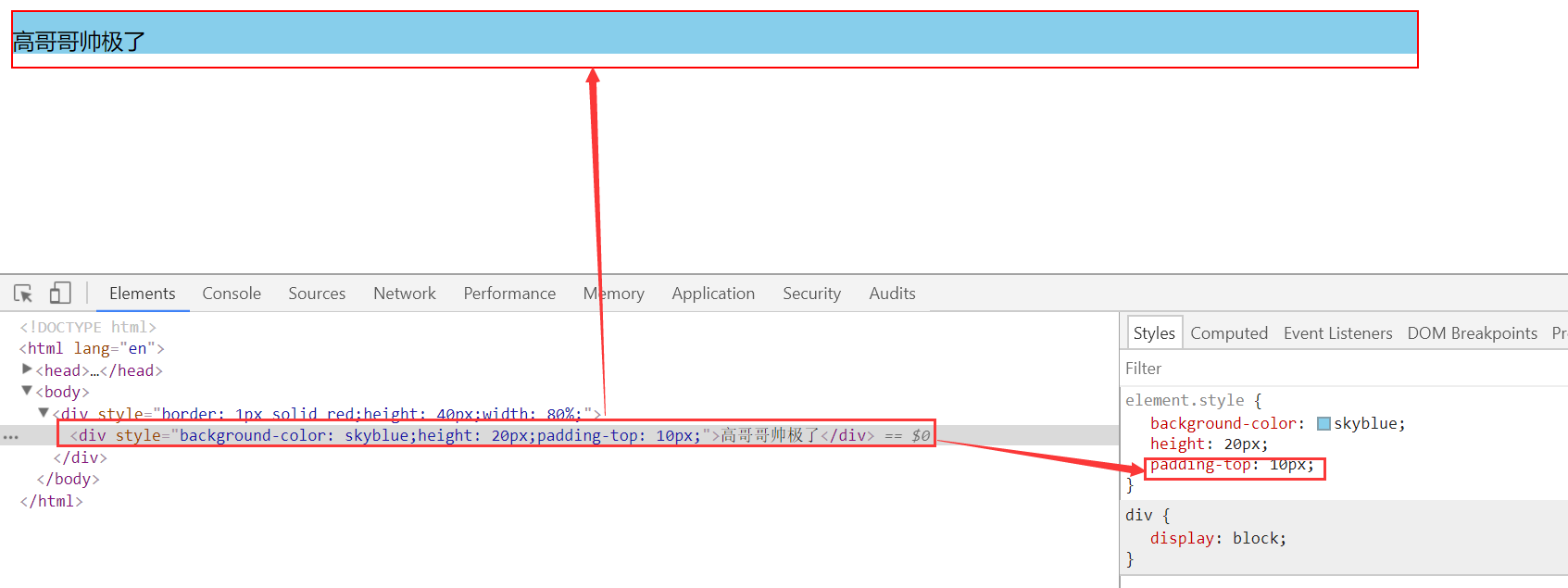
然后我设置padding-top值之后:

其实div自己本身的高度没有变大:

所以说自己本身的div的高度没有变化,但是用的是拉长自己的边距。
padding: 10px; #上下左右边距都是:10pxpadding: 0 10px; #上下边距:0,左右:10pxpadding: 0 10px 0 10px; #上:0 ,右:10px ,下:0,左:10px